
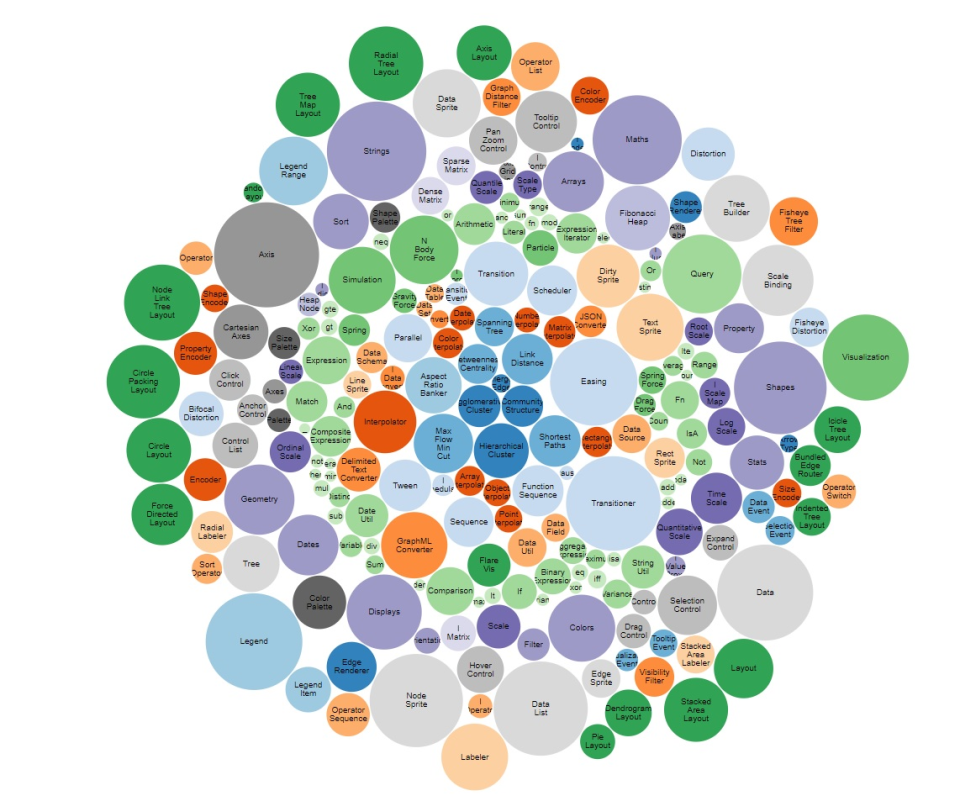
D3.js, veri görselleştirme için kullanılan güçlü bir JavaScript kütüphanesidir.
D3.js veri görselleştirme projelerine esneklik ve özelleştirme sağlar, çünkü ham veriyi alıp, görselleştirmeleri tamamen özelleştirilmiş şekilde oluşturmanıza imkan tanır.
D3.JS Başlıca Özellikleri
Geçişler ve Animasyonlar: Görselleştirmelerde akıcı geçişler ve animasyonlar oluşturarak daha etkileşimli ve çekici grafikler hazırlayabilirsiniz.
Ölçekleme: Veri değerlerini görsel boyutlara dönüştürmek için çeşitli ölçekleme fonksiyonları sunar. Bu, verilerin doğru ve anlaşılır bir şekilde görselleştirilmesini sağlar.
Seçiciler ve Manipülasyon: Güçlü seçicileri kullanarak HTML veya SVG elemanlarını seçebilir ve bunları veriyle etkileşimli hale getirebilirsiniz.
Modüler Yapı: D3.js, modüler bir yapıya sahiptir ve farklı işlevler için çeşitli modüller sunar. Bu sayede ihtiyaçlarınıza göre özelleştirilmiş çözümler geliştirebilirsiniz.
D3.JS’nın Kullanım Alanları

Veri Görselleştirmeleri: Çubuk grafikler, çizgi grafikler, pasta grafikler gibi klasik grafiklerin yanı sıra, ağ diyagramları, ısı haritaları ve daha karmaşık görseller oluşturmak.

Haritalar: Coğrafi verileri görselleştirmek için etkileşimli haritalar oluşturur.
Etkileşimli Paneller: Kullanıcıların veri üzerinde etkileşimde bulunabileceği dinamik paneller ve dashboard’lar geliştirmek
Neden D3.JS ?
Esneklik: D3.js, neredeyse her türlü veri görselleştirmesini oluşturmanıza olanak tanır. Önceden tanımlı şablonlar yerine, tamamen özelleştirilebilir grafikler üretmenizi sağlar.
Performans: Büyük veri setlerini verimli bir şekilde işleyebilir ve performanslı görselleştirmeler sunar.
D3.JS İle Neler Yapılabilir ?
- Çizelgeler (bar, line, pie chart gibi)
- Haritalar (coğrafi verilerle çalışmak)
- Dinamik ve etkileşimli grafikler
- Animasyonlar ve geçiş efektleri


Yorum Yap